How Does Your Website Icon Look?
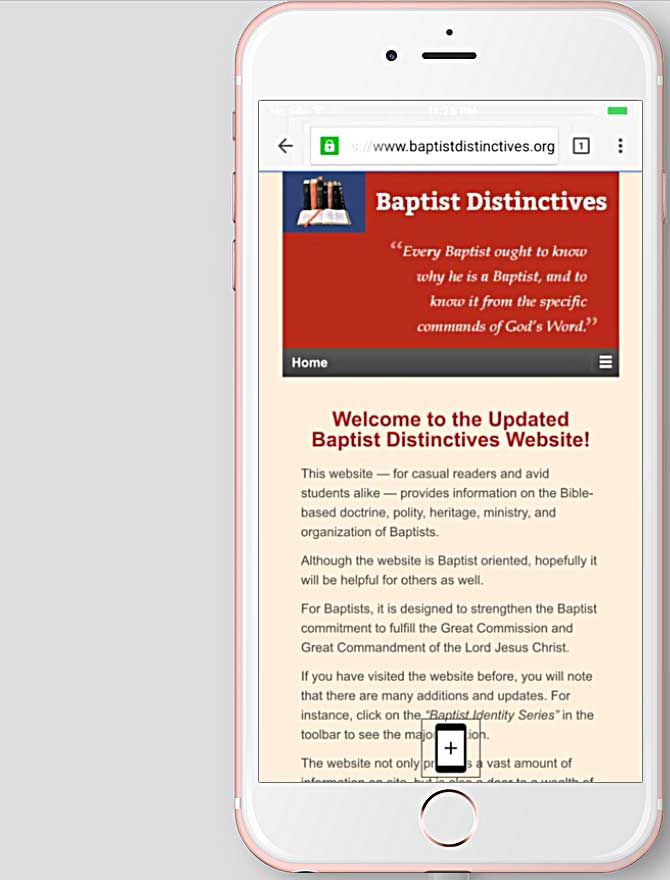
If a site visitor adds a shortcut to your website on his or her smartphone, what will it look like? I hadn’t considered this question until today. When I tried it with www.baptistdistinctives.org (one of my busiest sites), the icon that appeared on my smartphone was just a homely little “B” in a colored square. The iPhone seemed to grab a screen capture of the website, but that resulted in an unclear icon. How could I get a better-looking shortcut?
WordPress to the Rescue, As Usual!
![]() As usual with WordPress, there is a plugin that helps me do exactly what I want: “Add To Home Screen.” This little plugin guided me to provide a 144px by 144px icon, which I crafted in PhotoShop. [The look is a little retro, but that’s okay since the site is about Baptist heritage.]
As usual with WordPress, there is a plugin that helps me do exactly what I want: “Add To Home Screen.” This little plugin guided me to provide a 144px by 144px icon, which I crafted in PhotoShop. [The look is a little retro, but that’s okay since the site is about Baptist heritage.]
Once implemented, the plugin throws a little overlay at the bottom of WordPress pages (I specified WHICH pages with another multi-purpose plugin). That overlay guides the mobile site visitor to add the shortcut icon to his/her phone’s home screen. Click through the demo below to see how this actually works.
Contact me to freshen up your web presence today!